Your dive logging assistant
App Concept



App Concept
Skip to design process step


Scuba divers are taught to log each of their dives as proof of experience. But, paper logbooks are easily lost and damaged, and it can be a pain to upload information from a dive computer.* As a result, logging becomes a burden and many divers don’t log all their dives.
*A dive computer is a device worn during a dive that collects data
Dively offers a mobile digital logbook.* After a dive, users can upload data directly from their dive computer, or snap a photo of the dive computer screen for the app to read and log. Dively also stores the diver’s certification information and gear “outfits,” making both dive-day check-in and dive logging a breeze.
*This project is a concept and has not been shipped.

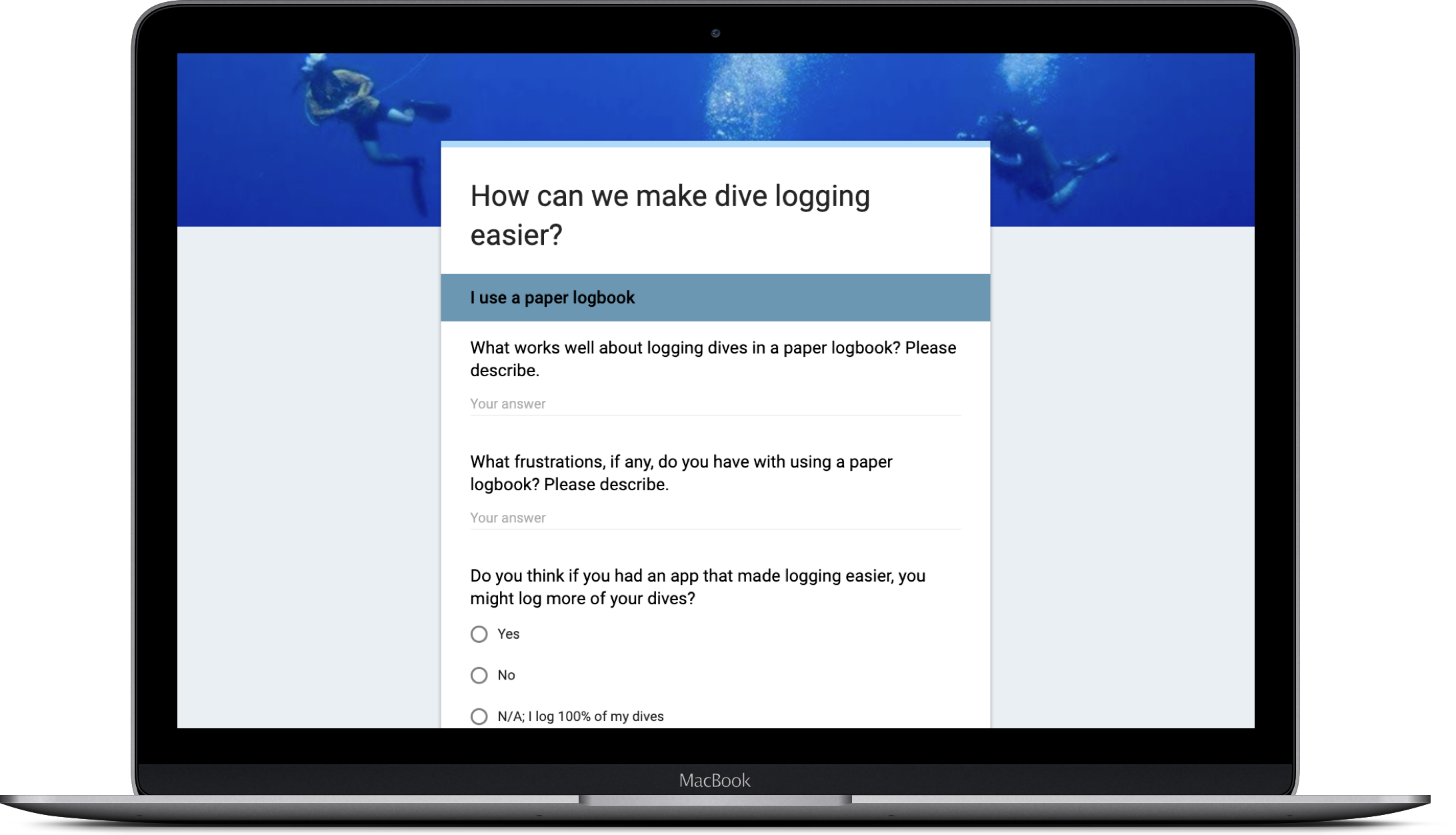
I began by creating an online survey to learn about scuba divers’ needs and frustrations regarding dive logging. 24 divers shared input.
More than 60% of respondents consider themselves casual divers, meaning they dive for fun when they have the chance.
More than 50% still use paper logbooks. While they are free of technical challenges, paper logbooks are easy to get wet or forget to bring on a dive trip. Most said they would prefer to either log data by connecting to their dive computer wirelessly or taking a photo of their dive computer screen.
More than 80% of respondents would use a dive logging app most or all the time on a mobile device. Half use iOS and the rest use Android or a combination of iOS, Android, and others.
From a list of possible features, respondents rated these on top:
More than 70% preferred an app for their personal use only. Fewer wanted to connect with other divers and/or share via social media.
Divers ranked these possible names in the order shown:
I held follow-up phone interviews with two survey respondents, who shared some other actionable input.
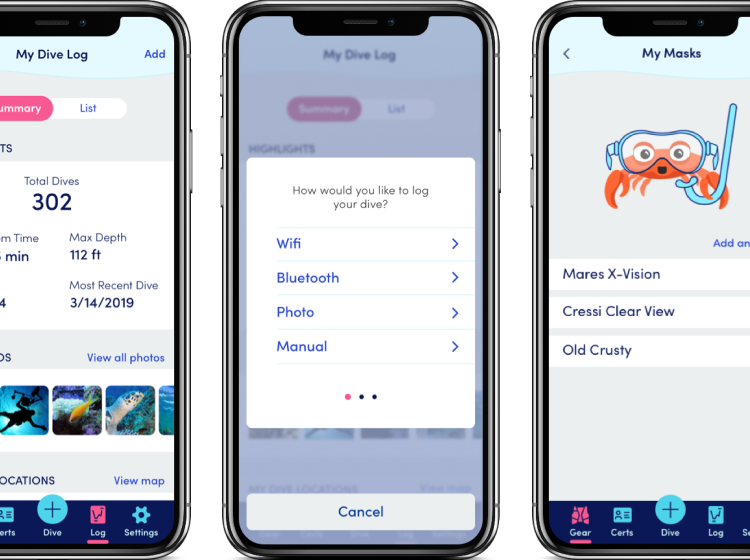
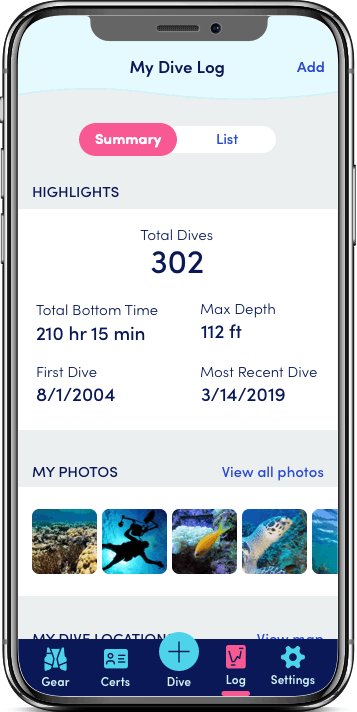
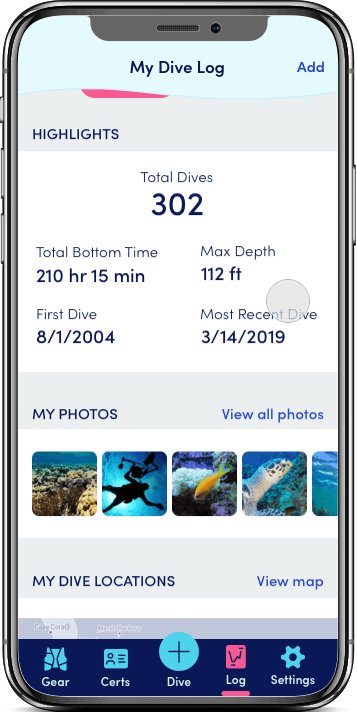
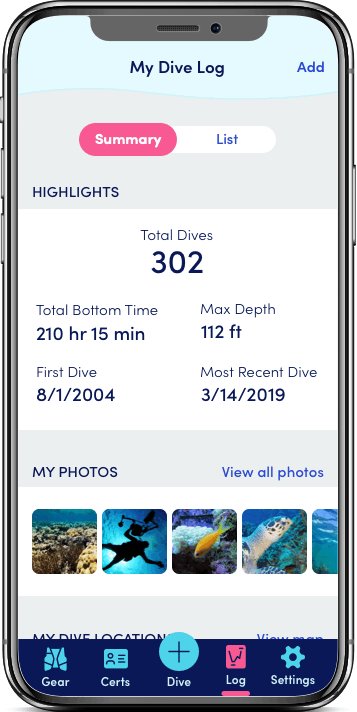
The total number of dives is the most useful piece of information for an at-a-glance dive log summary.
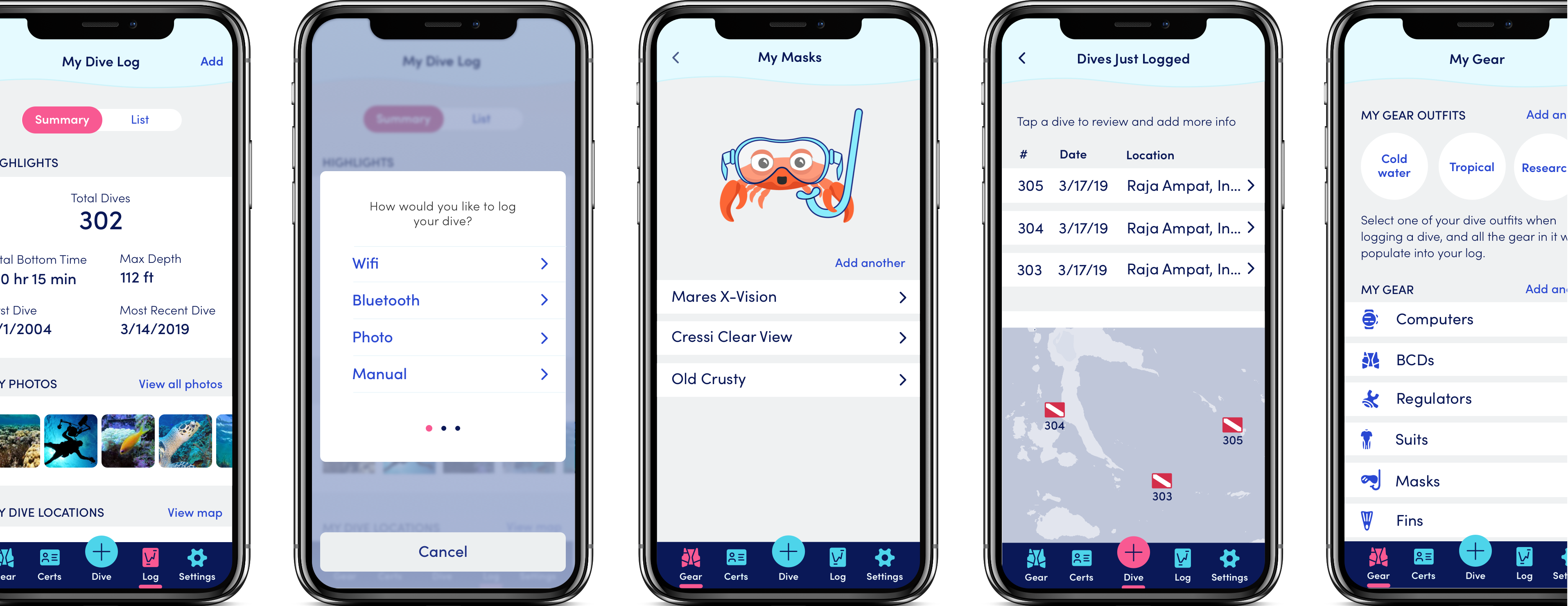
Saving “outfits” of dive gear would avoid having to manually enter each piece of gear every time they log a dive.
Saving dive certification info in the app would eliminate the need for divers to carry their certification cards.
Asking divers about possible app names in the user survey was useful for setting up the branding process early. Having a name selected before diving into logo development and preference testing also streamlined the ideation process.

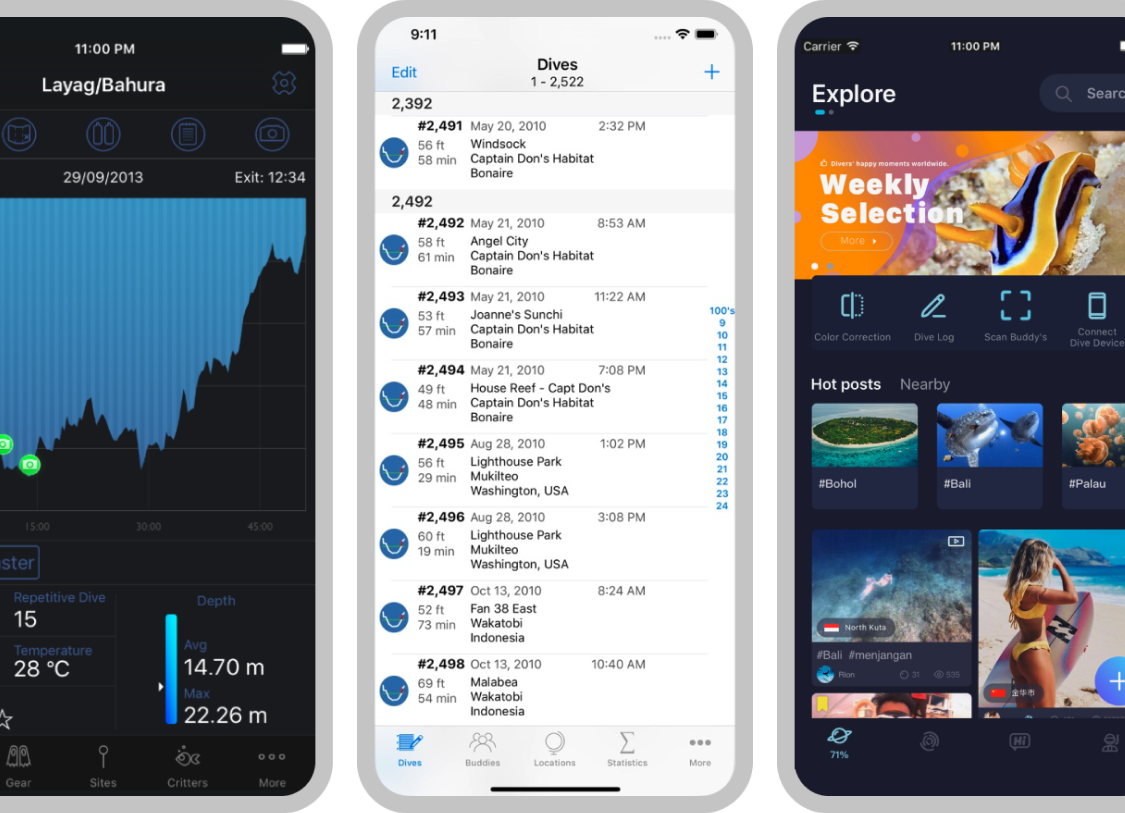
Reviewing the landscape of existing scuba dive logging apps helped me identify a possible niche for a new product.
A quick keyword search revealed that there are a lot of apps for scuba divers. But, digging a little deeper, I found that many had poor or very few ratings, signaling they probably aren’t strong players in the competitive landscape.
I focused on apps that:
This left me with three apps for deeper analysis.



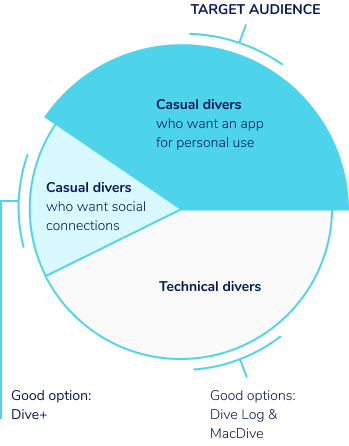
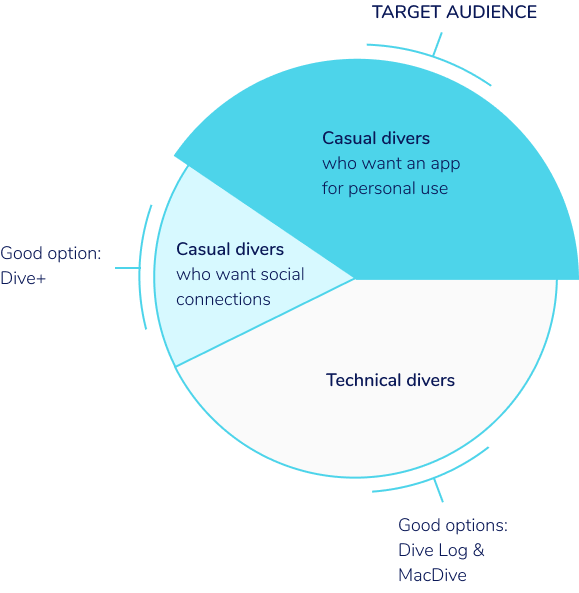
From the user survey and competitive analysis, I found an audience not yet served by the existing dive logging apps.


I created a mobile MVP, given that 85% of survey respondents would use a dive logging app usually or always on their phone.
Working on the user survey and a competitive analysis simultaneously was helpful, since findings and questions from both of them fed into each other.

Based on the user survey results, I created three personas representing casual divers who might want a new dive logging app.



Using the personas and the top ranked features in the online survey as a guide, I created user stories. Below are the MVP user stories for new and returning users.
It’s easy to throw in extra user stories thinking they’ll be no big deal to implement. But of course, even seemingly simple features can create complex design challenges. If I started again, I might trim the MVP user stories.

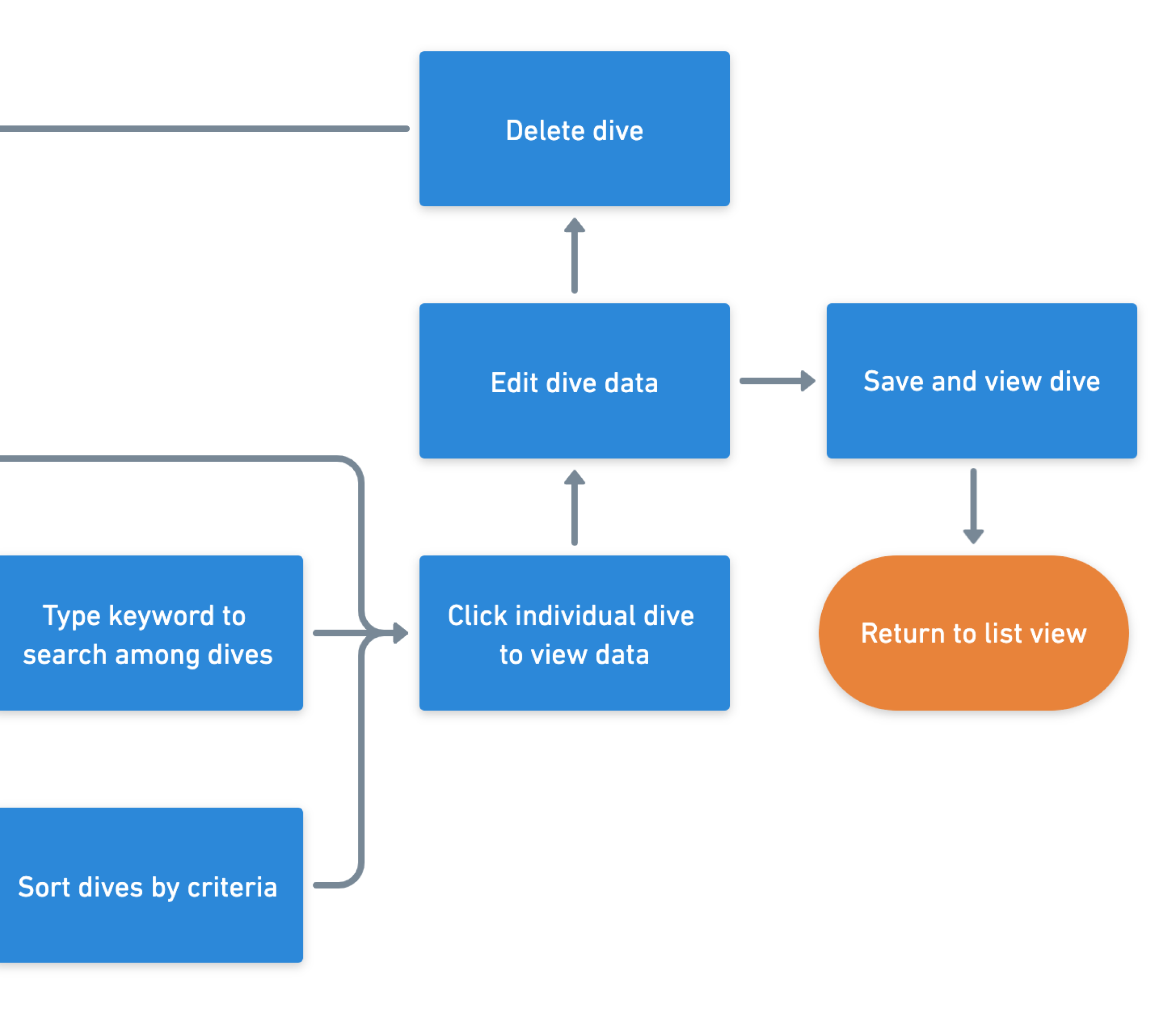
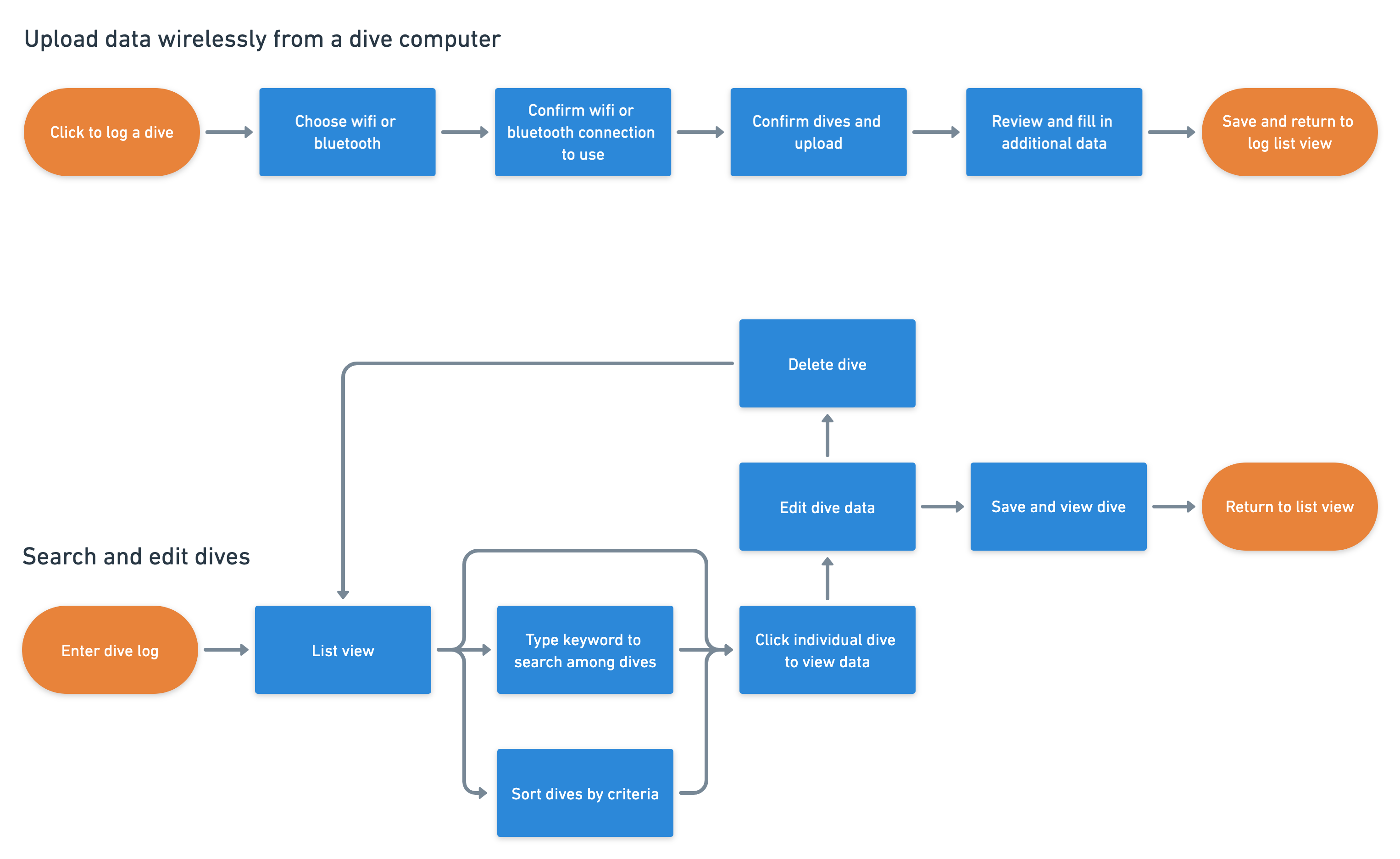
To visualize how divers would accomplish key tasks, I created user flows capturing each of the MVP user stories.


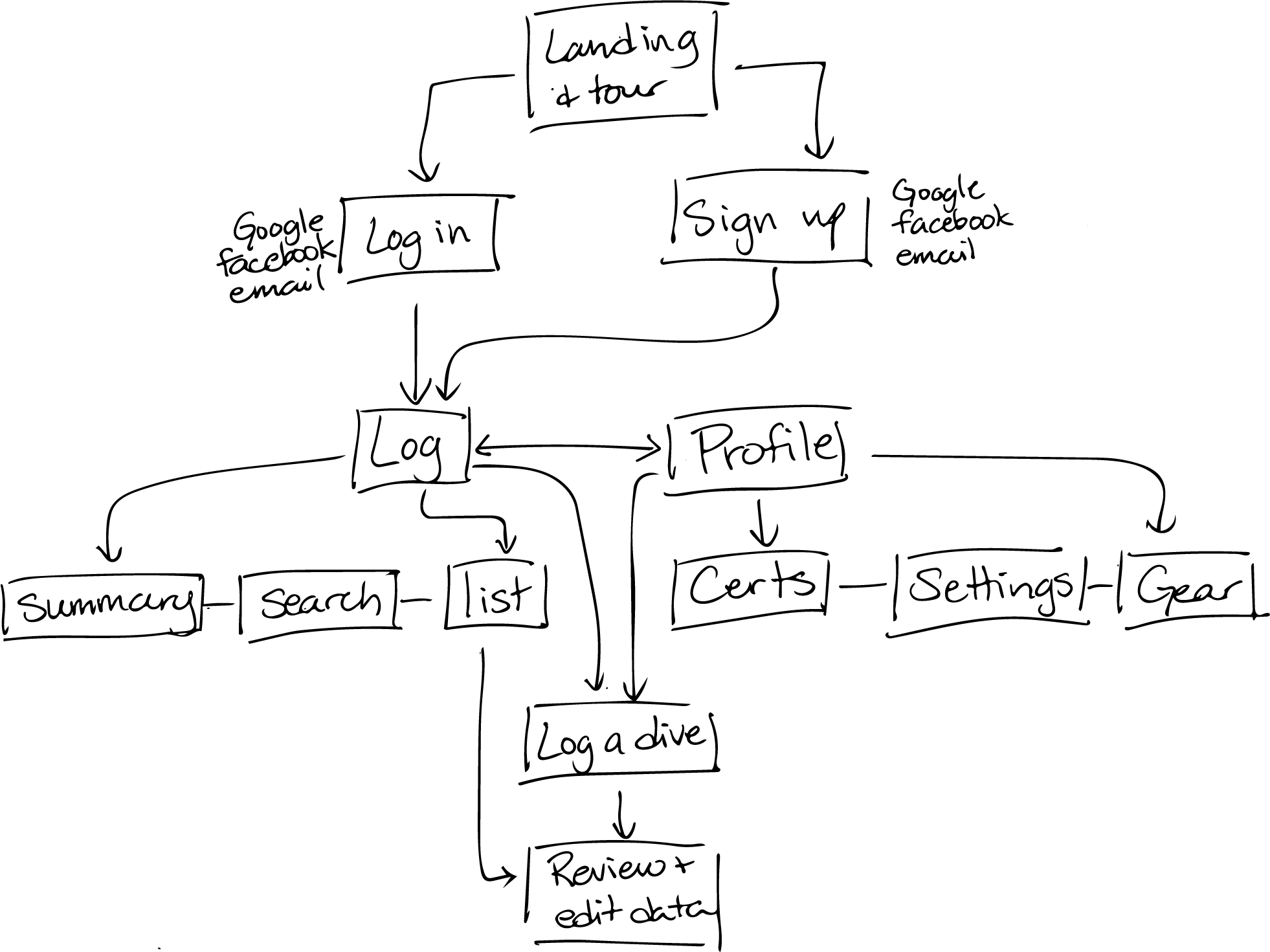
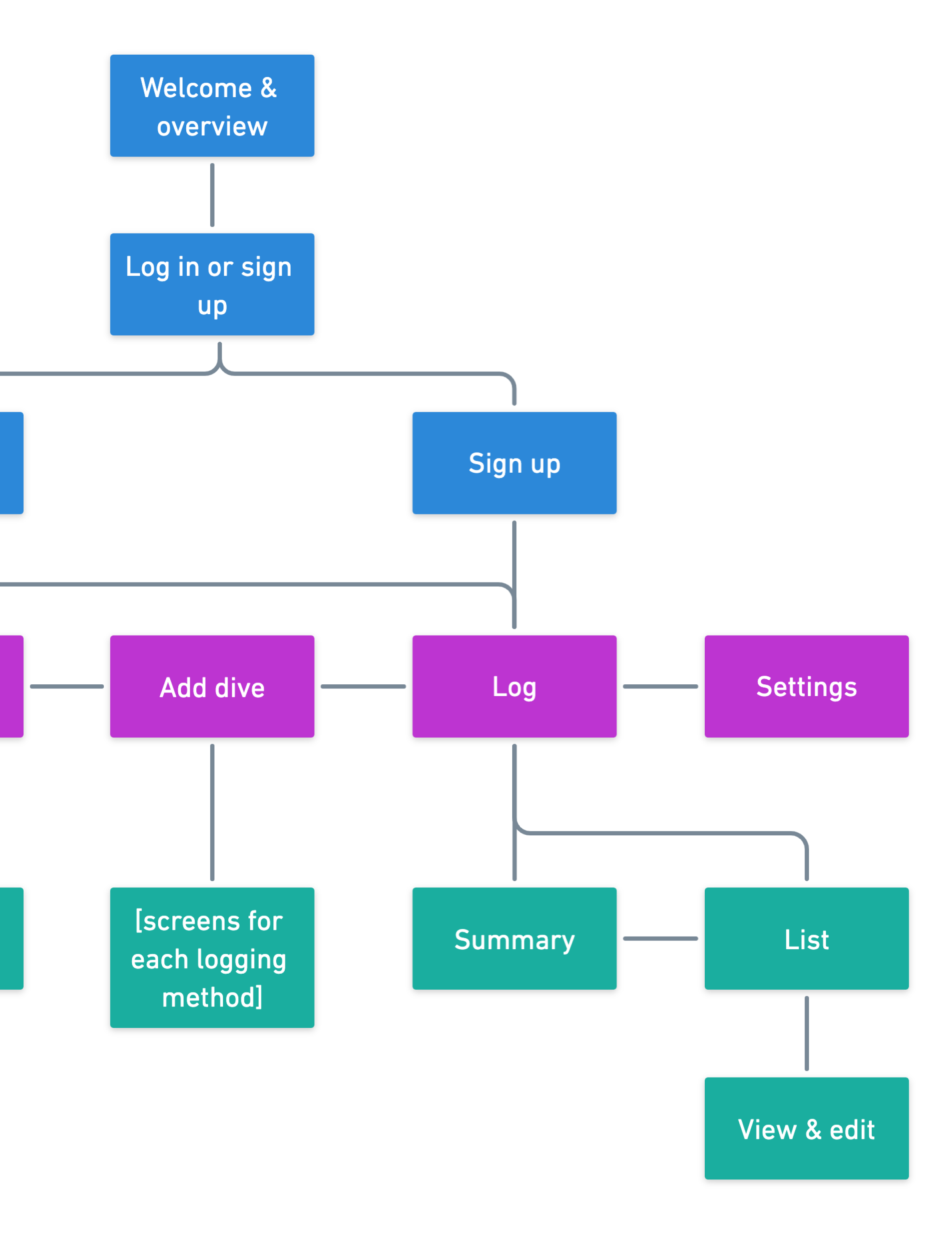
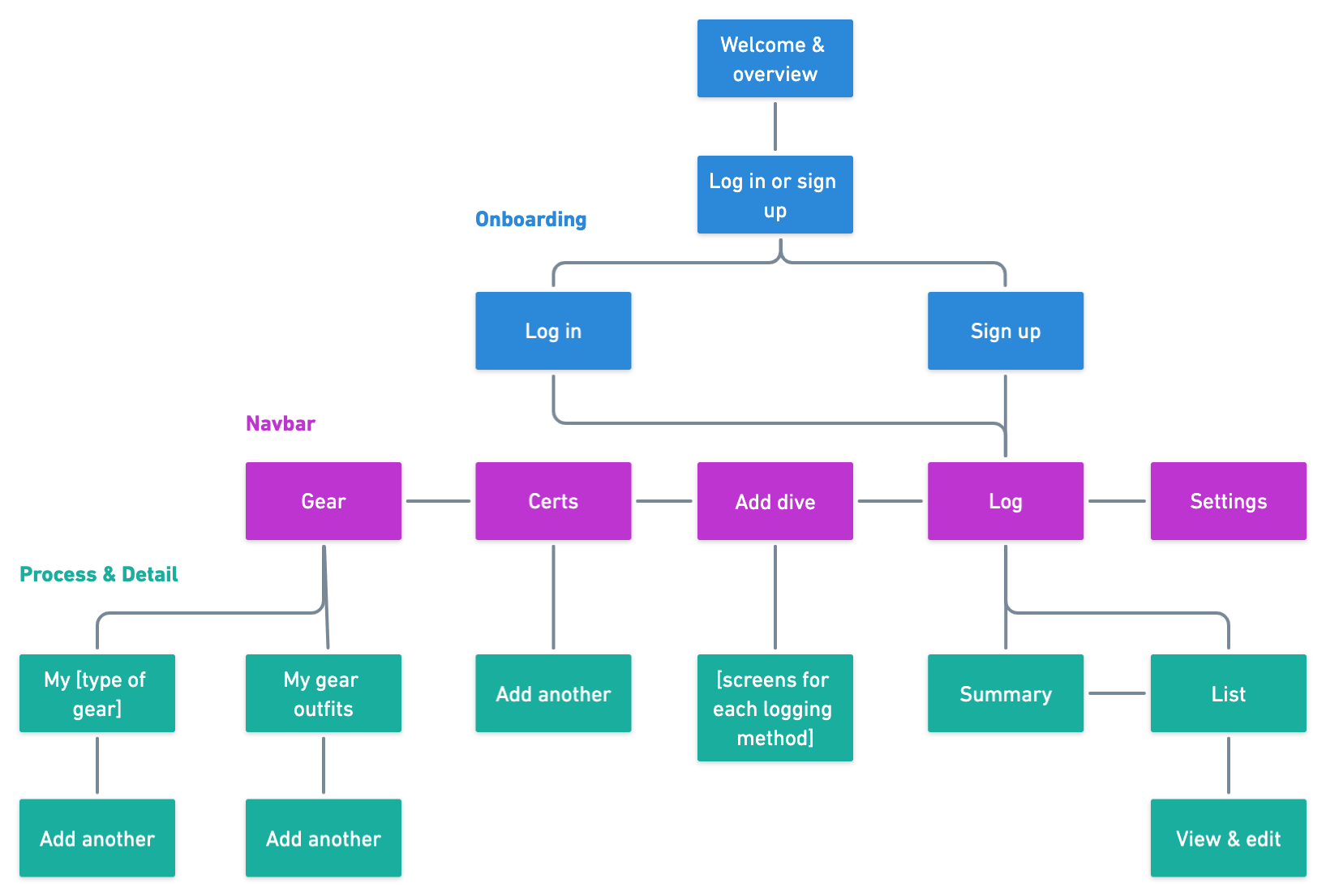
How do the user flows translate into app screens? I created a sitemap - I call it an “appmap” - that outlines the app architecture.


The overarching architecture of an app can make or break its usability, and I was challenged to identify the best structure for a dive logging app.

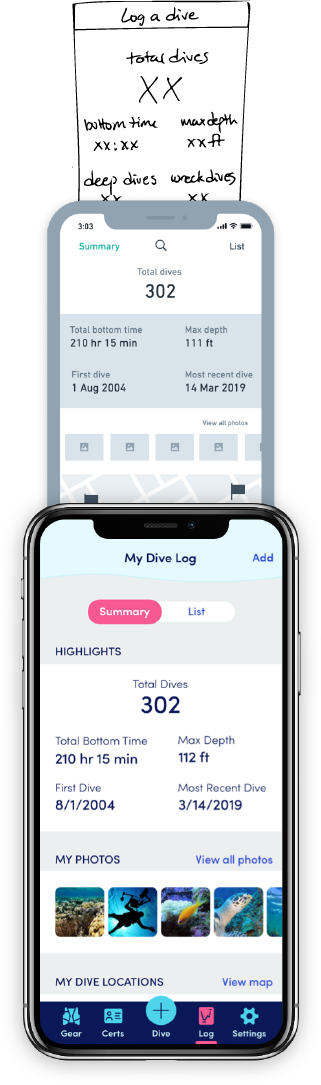
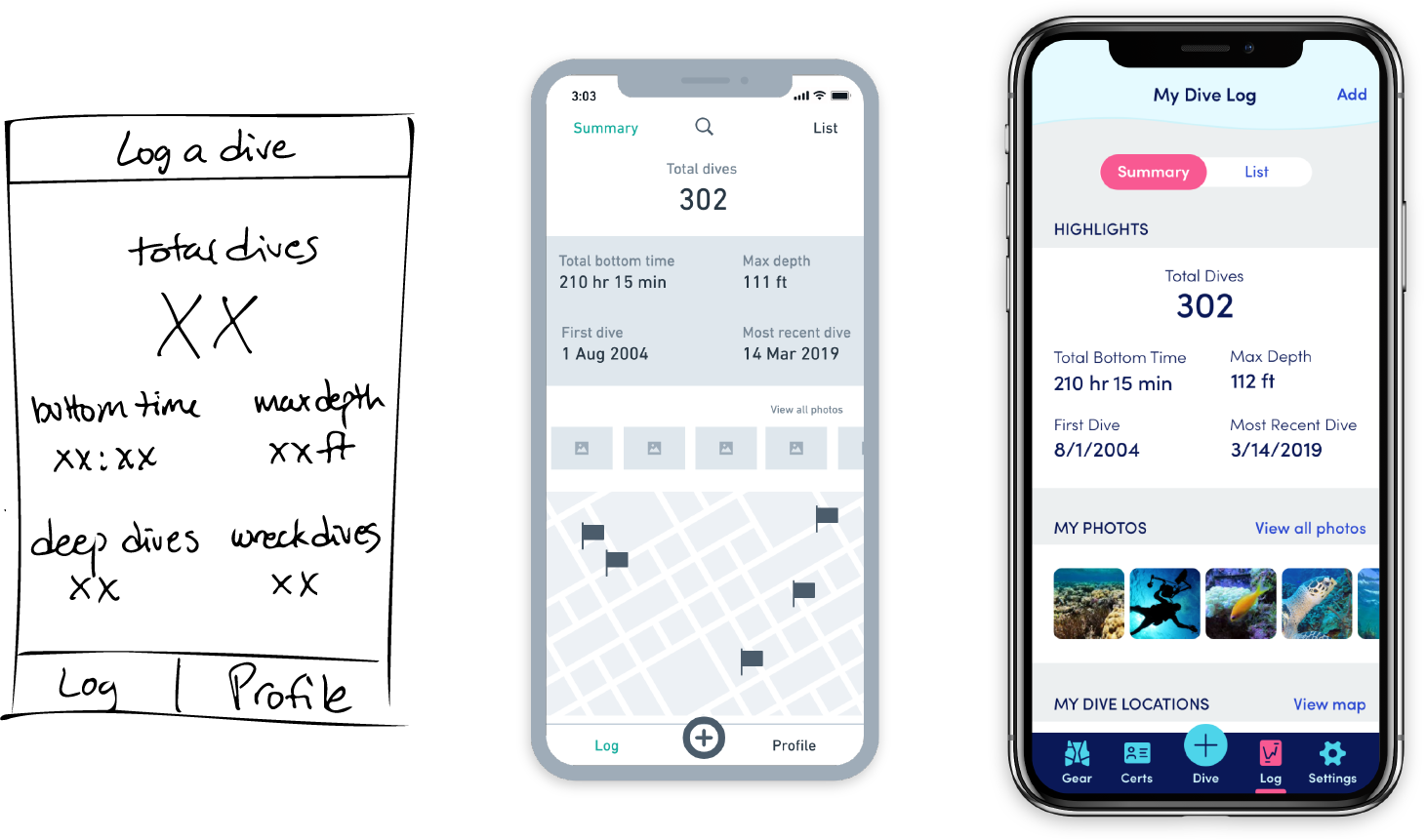
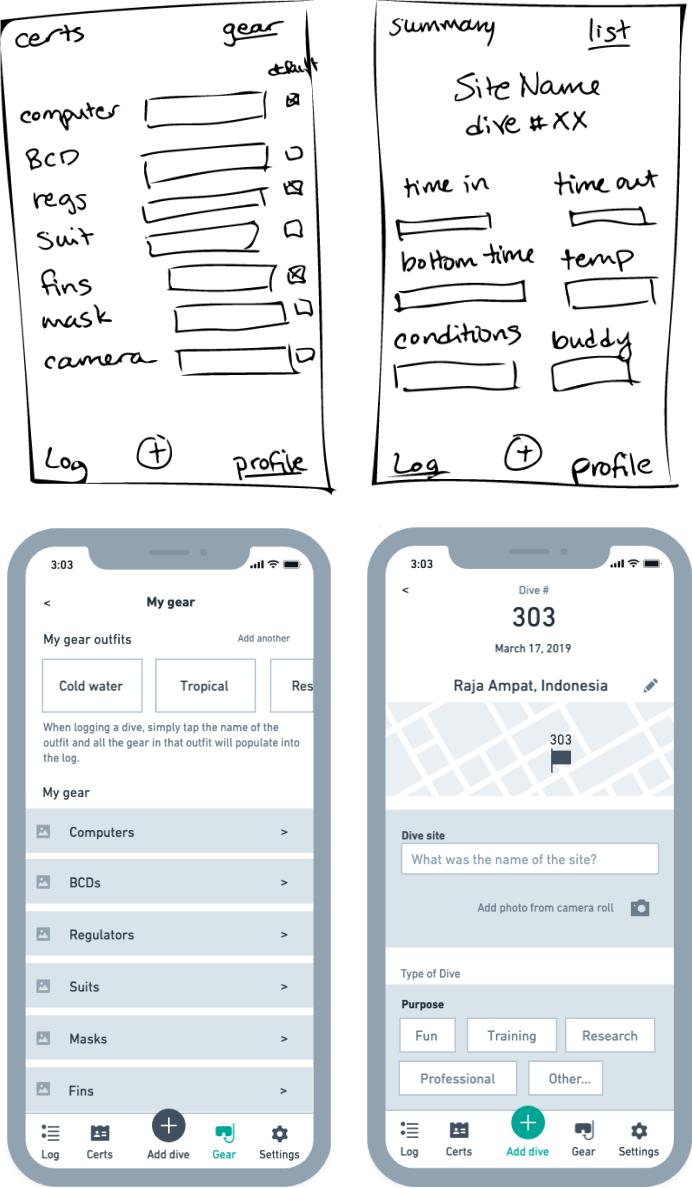
I sketched wireframes to test various layout options and create a clearer picture of each screen, first on paper and then in Whimsical. The process resulted in some tweaking of the appmap as issues arose.

I created a quick set of Maze missions with the low-fidelity mockups and asked two divers to perform a few tasks.
Here's what I asked them to do:
The testers uncovered some aspects that needed to be fixed; most notably, they had a hard time finding where to log a dive and see their gear list.
I made the following changes:
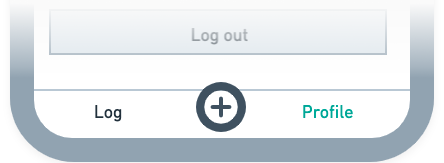
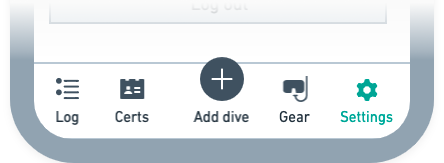
Here are my initial revisions to the low-fidelity navbar based on the divers’ feedback:


Content is, of course, king. I enjoy writing, yet it can be hard to create a content strategy without seeing it in the context of the screens. For products like this without a maketing site or loads of copy, I found that writing the content within the low-fidelity mockups was most efficient.

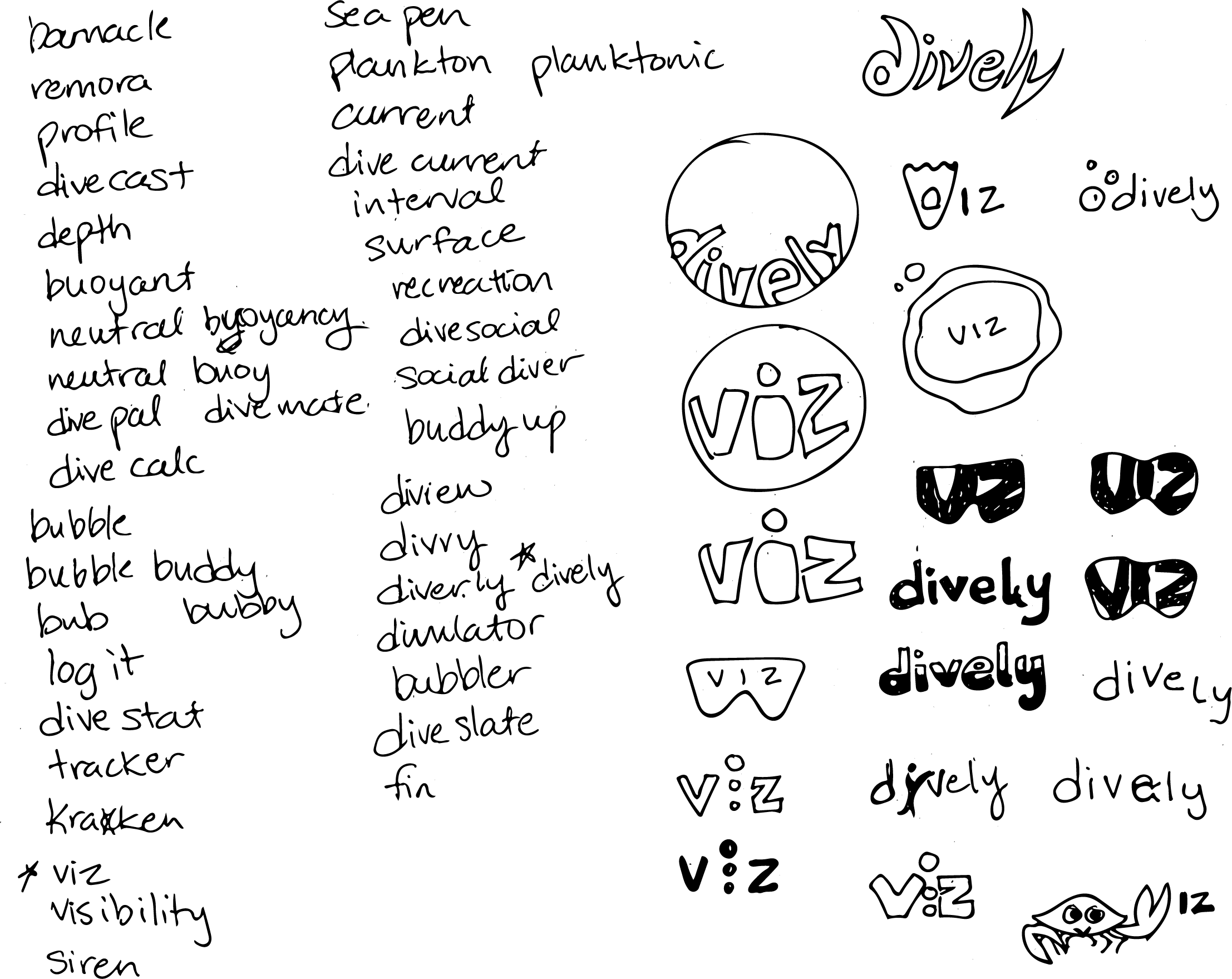
Based on input from the user survey, I decided on the name dively. This name captured the playful tone I was after and includes the word “dive,” which would help make the app discoverable in searches.
After some quick paper sketches, I moved to Illustrator to get more precise.
I sent several options for preference testing with UsabilityHub, which resulted in an exciting neck-and-neck race!
With a total of 58 votes cast, two options surfaced as the clear favorites.





Because dively’s MVP is mobile-only, I chose the logo that lends itself most readily to an app icon. I also thought this logo felt more natural and easy.
I found the friendly, bubbly typeface Comfortaa, and removed the reflections from the bubbles for a more flat, modern look. I also applied a blue-to-teal color palette that evokes the sea and helps identify the mark as bubbles.


This product required some pretty specific iconography, so I created icons to indicate gear and functions.
To embody the app’s playful spirit, I created a crab character that turns up throughout the UI, congratulating the user and modeling dive gear.


For a mobile-only app, the icon that appears on the phone’s home screen is perhaps just as important as the logo. Keeping the platform in mind is key!

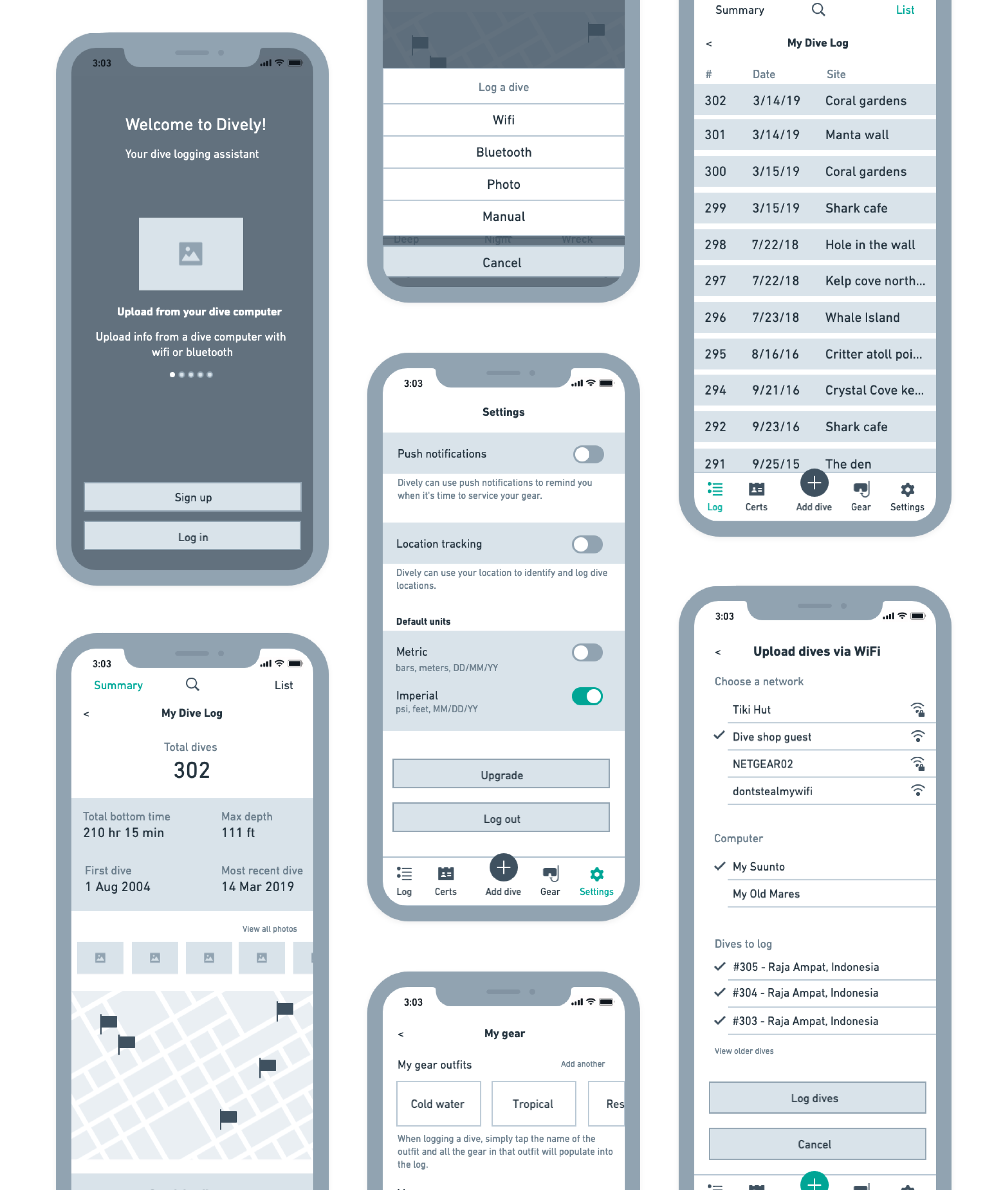
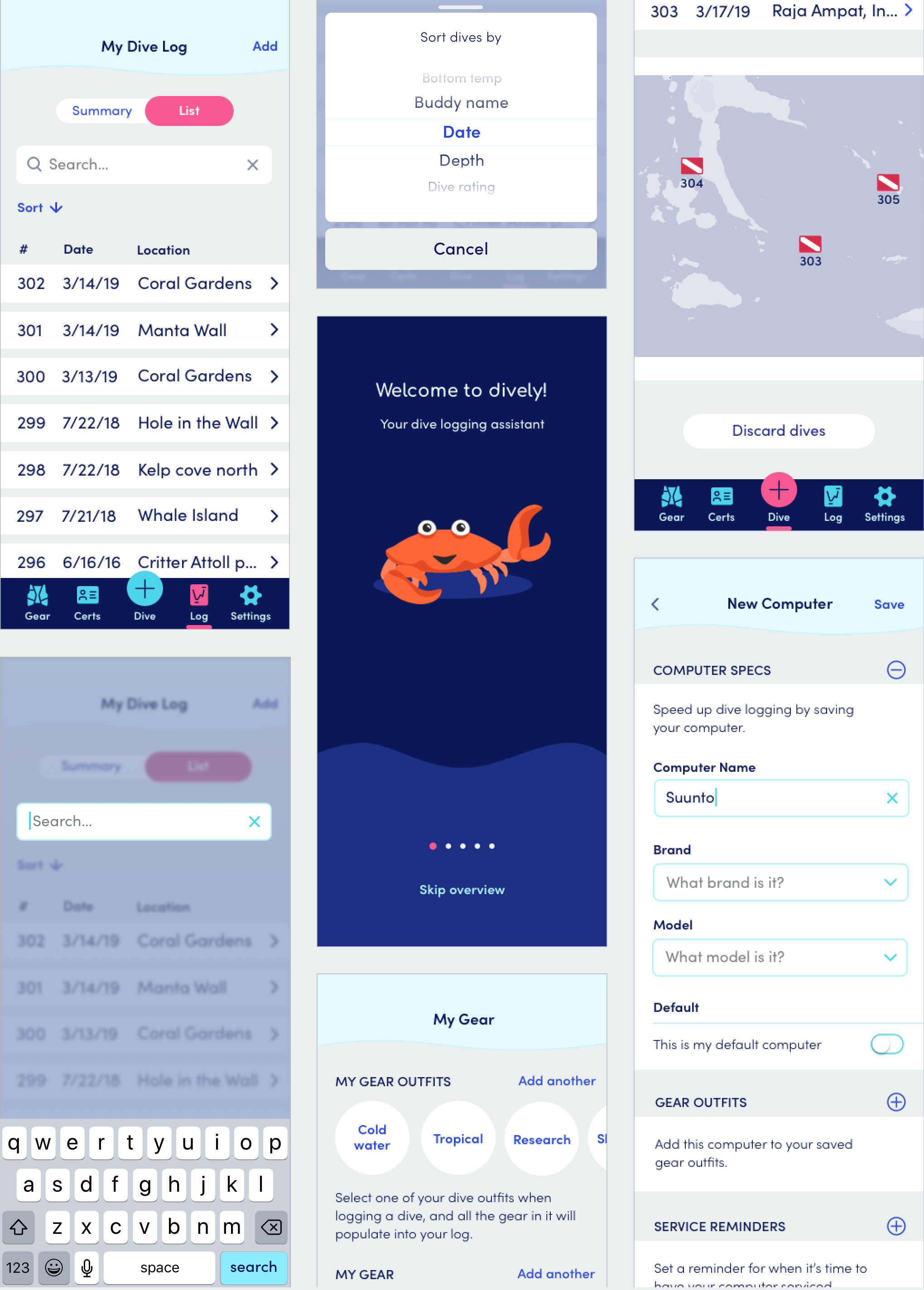
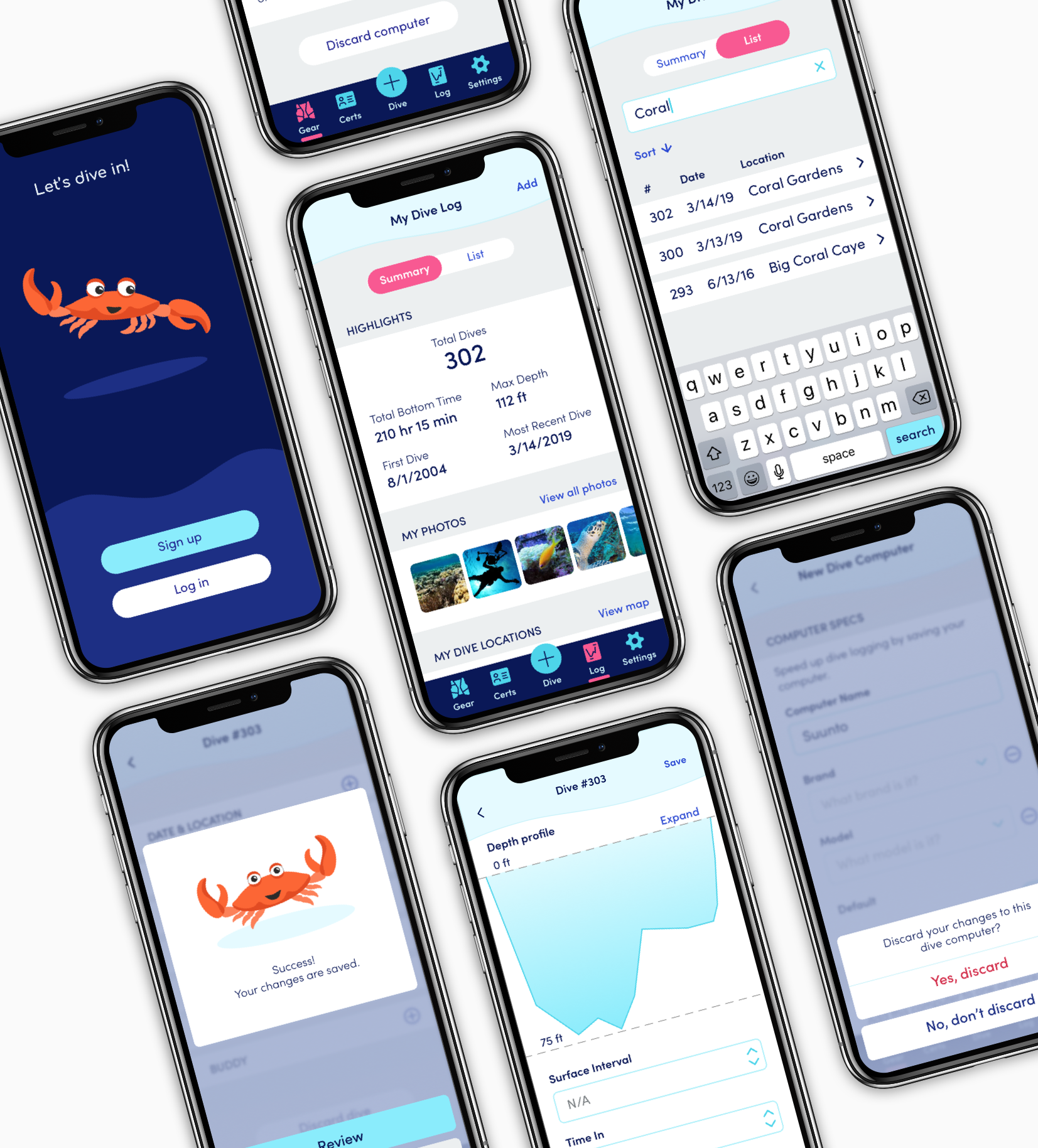
With the draft style guide in hand, I sat down with Sketch to think more deeply about how to apply the guidelines. My high-fidelity mockups went through several rounds of revisions based on design mentor and peer feedback - and resulted in numerous updates to the style guide.
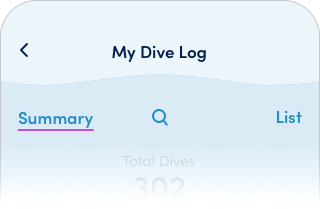
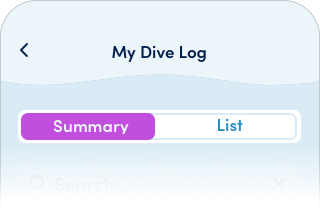
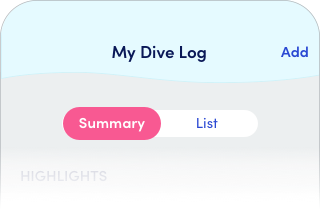
I wanted an easy way for the user to flip between the two subsections of the Log section: Summary and List. My design progression is shown below.



I started out thinking I should make the buttons something special, but they were too big and heavy. I pared them down to their essence - and to a pattern more expected in an iOS app.
I could have taken the visual look and feel in a number of directions, for example by using underwater photographs instead of illustrations. If I had the resources, I would make quick mockups of different design directions and send them to the target audience for preference testing.

Using InVision, I created simple clickable prototypes for testing. I dropped them into Maze, where nine people completed the tasks on their own time and I led five one-on-one sessions.
While refining based on user feedback, I imagined the transitions and animations that would take place as a user moves through the screens. The typical prototyping tools weren’t up for the job, so I picked up Principle to help the prototypes come to life.
The onboarding tour was a bit long.
Consolidated to reduce the number of overview screens.

Some users took a few seconds to find the “List” toggle.
None; all users were able to complete the task in a reasonable amount of time.

To log a dive, many users first went to the Log section instead of the Add Dive section.
I added an “Add” button at the top of the Log section, which provides an alternate pathway to the Add Dive section.

After entering information about the new computer, some users were unsure whether or how they needed to save the information.
The “Save” button was all the way at the bottom of a long scrolling page, so I moved it to the top based on the Human Interface Guidelines. I also broke the content into collabsible sections to let users pick and choose the information they want to enter at a glance.

In the end, I have the following assets:
This project was a fun opportunity to create a playful brand and helpful product for a niche audience. There are things that I would continue working on, like:
There are countless development challenges in here that could be ripe for solving. If you’d like to collaborate to bring dively to reality in the App Store, please get in touch!
